맨날 메모장에서 코드를 짰었는데 앞으로는 아톰에서 코드를 짤 것이다

우와 역시 에디터는 다르긴 다르구나 겁나 신기하네
메모장에서만 짜다가 에디터 쓰니까 너무 편하다 ㅎㅁㅎ
오늘 html에서 주석을 어떻게 쓰는지 처음 알았다!!
<!-- 주석처리할 내용 -->
CSS
css는 항상 html과 함께 쓰인다
<style>~</style> 안에 쓰여있는 것이 css의 내용이다
선택자 {서술}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!-- style이 CSS 시작과 끝을 알림-->
<style>
h1 {color: skyblue}
</style>
<title>CSS 실습</title>
</head>
<body>
<h1>CSS</h1>
<h2>JavaScript</h2>
<h3>HTML</h3>
</body>
</html>

CSS는 속성과 속성을 ;(세미콜론)으로 구분함
<!-- style이 CSS 시작과 끝을 알림-->
<style>
h1 {
color: skyblue;
font-size: 10px
}
</style>
여러 선택자는 ,로 구분
<!-- style이 CSS 시작과 끝을 알림-->
<style>
h1, h2 {
color: skyblue;
font-size: 10px
}
</style>
*헤더 밑의 h1만 따로 지정을 해줄 수도, 여러 선택자를 한 번에 지정할 수도, 따로 한 번 더 지정할 수도 있다
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!-- style이 CSS 시작과 끝을 알림-->
<style>
h1, h2 {
color: skyblue;
font-size: 20px
}
h2{
text-decoration: underline;
}
header h1{
border: 1px solid pink;
}
</style>
<title>CSS 실습</title>
</head>
<body>
<header><h1>CSS</h1></header>
<h2>JavaScript</h2>
<h3>HTML</h3>
</body>
</html>

- id: 리스트의 각각에 아이디를 부여하고 css 문법에서 사용할 때 #을 붙여서 나타내줌
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#css_id {
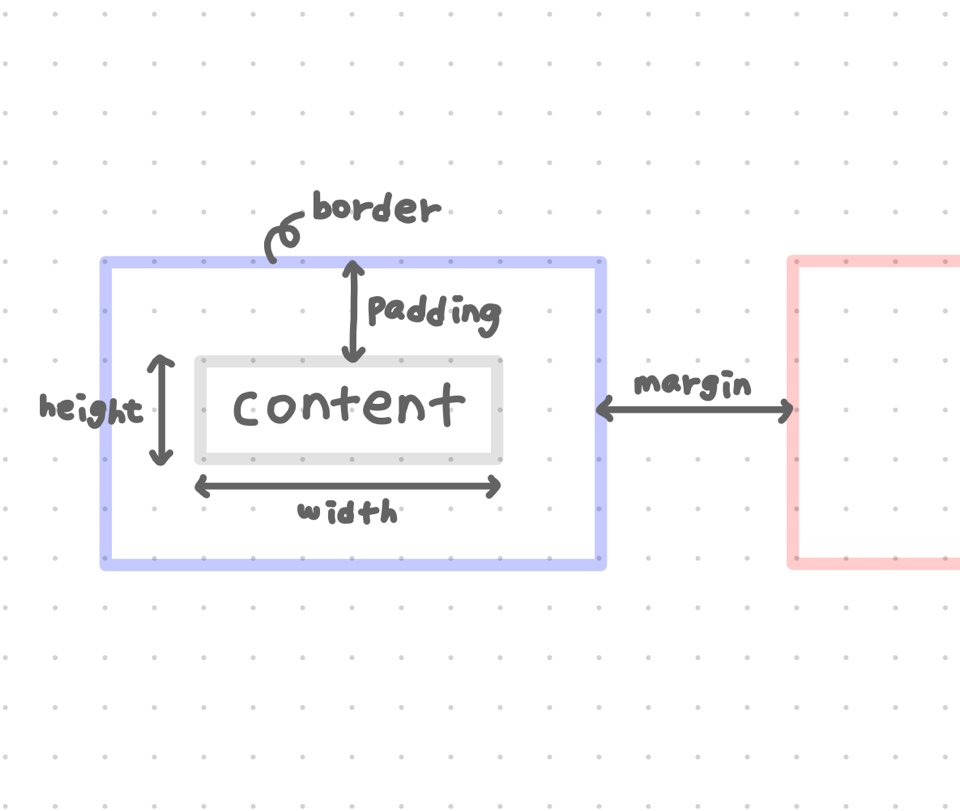
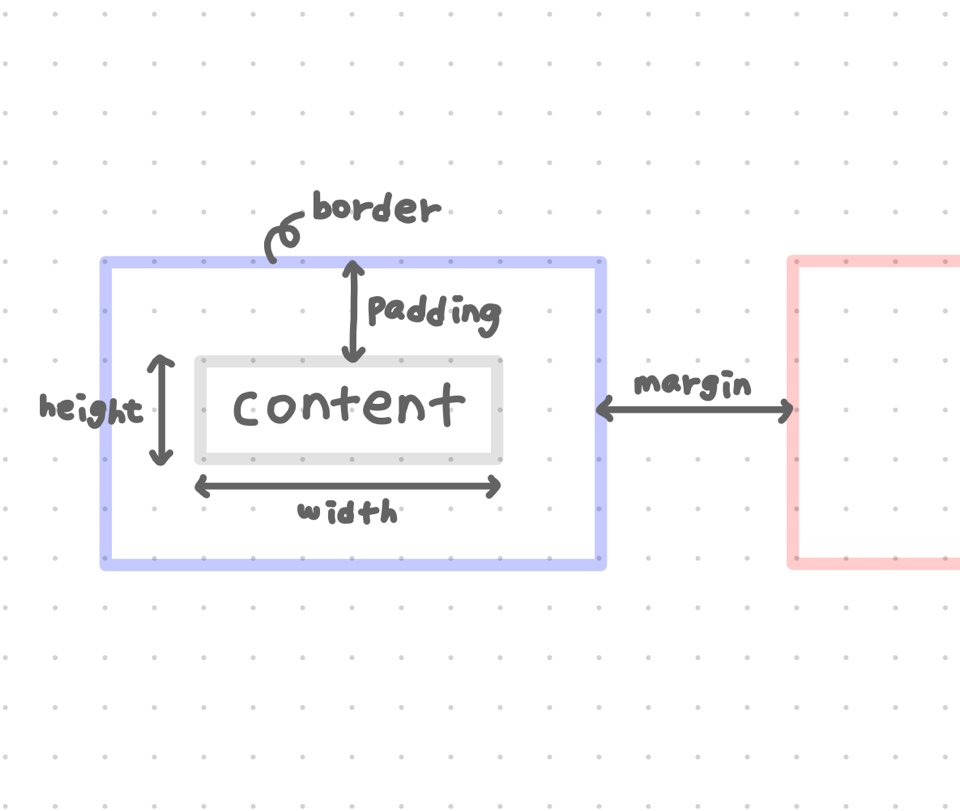
border: 1px green solid;
padding: 30px;
margin: 50px
}
#j_id {
border: 2px orange dotted;
}
</style>
</head>
<body>
<ul>
<li>html</li>
<li id="css_id">css</li>
<li id="j_id">javascript</li>
</ul>
</body>
</html>

더보기

css의 중요한 개념

- 사진 첨부(body내에 작성)
<img src="이미지 주소" />
- float(style내에 작성): 여러 개의 콘텐츠를 나란히 배치
<style>
img{
border: 1px red solid;
float: left;
}
</style>일단 css 이론 수업은 여기까지!
나도 좀만 쉬어야지
'c o d i n g . . 🍉 > HTML & CSS' 카테고리의 다른 글
| Visual code 설치 & 파일 만들기 (0) | 2021.03.15 |
|---|---|
| [생활코딩] 웹 애플리케이션 만들기(5): CSS 실습 (0) | 2021.02.01 |
| [생활코딩] 웹 애플리케이션 만들기(3): HTML 실습 (0) | 2021.01.30 |
| [생활코딩] 웹 애플리케이션 만들기(2): HTML 이론 (0) | 2021.01.30 |
| [생활코딩] 웹 애플리케이션 만들기(1): 환경 조성 (0) | 2021.01.30 |